In verschillende notitie velden van de opleidingssoort (doel, doelgroep, vooropleiding, omschrijving en opmerking) kun je informatie vastleggen inclusief eenvoudige opmaak voor gebruik in een e-mail (documenttemplate), informatie op de webiste of opleidingsportaal.
Onderstaande geldt ook voor de tekst (opmerkingen) velden die je in de verschillende dossiers kunt vinden. Wordt een dossier geopend? Dan zie je deze opmaak terug. |
Opmaakmogelijkheden: |
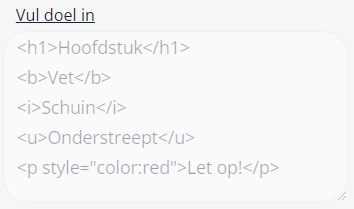
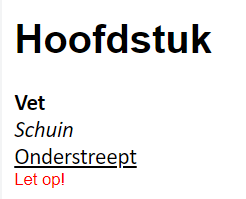
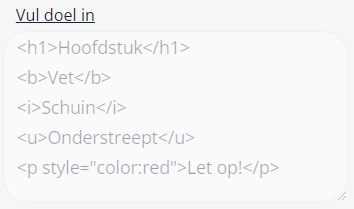
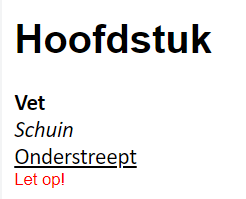
| <h1>Hoofdstuk</h1> | Hoofdtekst |
| <b>Vet</b> | Vet |
| <i>Schuin</i> | Schuin |
| <u>Onderstreept</u> | Onderstreept
|
| <p style="color:red">Let op!</p> | Let op! |
| <br> | Enter |
 |  |
Lijsten: |
| WIl je een lijst tonen? Dan kan dat op onderstaande manieren: |
| HTML code voor een ongeordende lijst: | Weergave: |
<ul>
<li>Appel</li>
<li>Banaan</li>
<li>Peer</li>
</ul> | |
| HTML code voor een geordende lijst: | Weergave: |
<ol>
<li>Appel</li>
<li>Banaan</li>
<li>Peer</li>
</ol> | - Appel
- Banaan
- Peer
|
Bijgewerkt tot en met versie 85